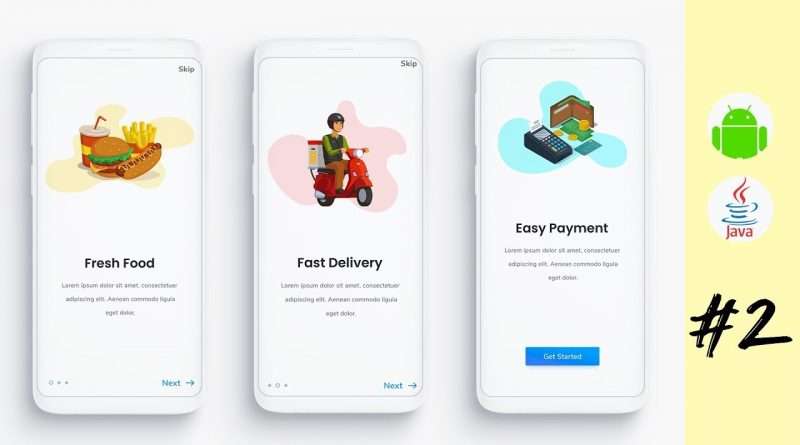
Onboarding – Walkthrough – Intro Screen Layout Part2 : finalize Layout | Android Studio Tutorial
Hello guys,
In this part, we are going to finalize the onboarding screen layout
Source code : https://github.com/aws1994/IntroScreen
——————————————————–
Video walkthrough:
00:00 demo
00:51 setup the tabLayout (tab_indicator) with slider viewpager
02:33 create and design the tab indicator drawable background (indicator style)
07:19 make the activity on full screen
08:56 hide the action bar
10:25 next button click listener setup
14:40 setup getstarted button
20:16 tablayout onChange listener setup
22:30 getstarted button animation
29:15 save shared preferences data
31:37 load shared preferences data
35:42 testing
———————————————
If you like my content and you want to support me directly you can donate using this link :
Paypal : https://www.paypal.me/awsrh
Thank you so much.
———————————————
Links & social media:
Google Plus : https://goo.gl/3nJik6
Instagram : https://goo.gl/tghvar
Github : https://goo.gl/QVn8np
My blog : https://goo.gl/1c5zut
———————————————-
Music credits
mommy x Philanthrope – inaudible [full album]
Views :48426
android studio